
- build and use components,
- control values transportation of elements,
- add and remove event listeners.

There are two components defined in classes: SelectEnum<E extends Enum<E>> and OptionEnum<E extends Enum<E>>. They simplify build select option form Enum values. Those shows how easy is to build components in FireWeb framework. Uses SelectEnum class shows cascade event listener OnChange. The first listener is add in component:
@OnChange
public void change(Event event) {
data = null;
if (event.getValue() != null) {
assignValue(event.getValue());
@SuppressWarnings("unchecked")
OptionEnum<E> eo = (OptionEnum<E>)getSelectedOption();
data = eo.getData();
}
}
and the second is add in class which uses the component:
public class SelectValueType extends SelectEnum<EventValue.Value> {
...
@OnChange
public void changeValueType() {
for (Class<? extends Annotation> ec : element.getTypeEvents()) {
EventValue.Value newVal = getData() == null ? EventValue.Value.No : getData();
element.setEventOptions(ec, Utils.eventOptionFactory(EventValue.class, newVal));
}
for (int i = 1; i < container.rows(); i++) {
container.getCell(i, ServerValues.VALUE_COLUMN).setText("");
}
}
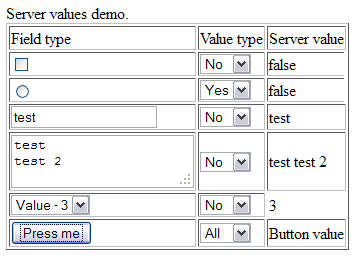
Each form element have value property. The property you can set or read to/from browser. In FireWeb framework there are tree way of how to transport values from browser to server.
They are Enum value defined i annotation EventValue.Value:
- No
- Yes
- All
No - value of element and other elements of current view are not sent to server on event.
Yes - value of element is sent to server on event.
All - value of element and other elements of current view are sent to server on event.
The best way to discover how browser and server exchange messages is to debug this process by using for example FireBug plugin of FireFox browser.
Demo code you can get from here server-values.war