
This demo show how to integrate FireWeb Framework with others
Java Script frameworks, like JQuery UI. Integration based on a
set of several classes defined in package org.fireweb.ui.jquery
in project fireweb-ui. These classes reflects the
functionality of Java Script objects used in that framework. If you
want to see code of them you have to checkout it form SVN
repository.
In order to use JQuery UI, first you have
to setup application class for JQuery scripts and themes. You can do
this by @Application annotation or by addHeadElement()
method.
@Application(resourceBundles = "org.fireweb.demo.jquerydb.messages",
scripts = { "//code.jquery.com/jquery-2.1.4.min.js",
"//code.jquery.com/ui/1.11.4/jquery-ui.js" },
styles = { "//code.jquery.com/ui/1.11.4/themes/pepper-grinder/jquery-ui.css",
"css/jquery-db.css" })
public class App extends FireWebApplication {
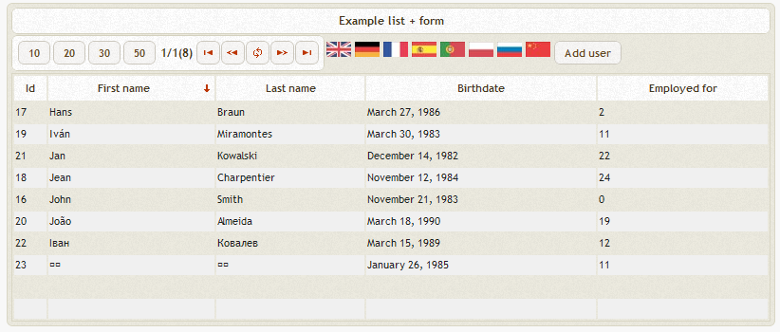
Below tutorial showing how to use ready JQueryUI classes implementation.
Application should looks like:

Application uses mostly Dialog and Button JQuery UI component. Bellow part of Button component code (for instance):
public class Button extends org.fireweb.html.Button implements
JQueryUIComponent {
....
@Override
public String componentType() {
return "button";
}
....
@InitializeView
public void draw() {
JSONObject jo = toJSON();
JQueryUIHelper.initialize(this, jo.size() == 0 ? null : jo.toString());
}
As you see components have to implement interface JQueryUIComponent for JQuery UI specific and core annotation @InitializeView to initialize the component.
Next simple example of component is org.fireweb.demo.jquerydb.Panel class build from scratch, uses only CSS provided by theme.
public class Panel extends Div {
/**
* Panel header
*/
private Heading3 header = (Heading3)new Heading3().setStyleClass(
"ui-my-panel-header ui-widget-header ui-corner-all");
public Panel() {
add(header);
setStyleClass("ui-my-panel ui-widget ui-widget-content ui-corner-all");
}
/**
* @return the header
*/
public Heading3 getHeader() {
return header;
}
}
The same way we do data browser view's setup according to CSS UI theme.
public class TableDecorator implements BrowserDecorator {
@Override
public void decorateBrowser(Browser<?, ?> browser) {
((Element) browser).addStyleClass("ui-widget")
.addStyleClass("ui-widget-content").addStyleClass("ui-my-table");
}
@Override
public void decorateColumn(BrowserColumn<?, ?> column,
BrowserColumn<?, ?> currentOrder) {
TableColumn<?> tc = (TableColumn<?>) column;
if (column.isSortable())
tc.addStyleClass("ui-my-table-browser-header-column-sortable");
else
tc.addStyleClass("ui-my-table-browser-header-column");
if (column.equals(currentOrder)) {
if (column.isAsc()) {
tc.getOrderIndicator().setStyleClass(
"ui-icon ui-my-table-browser-order "
+ "ui-icon-arrowthick-1-s");
} else {
tc.getOrderIndicator().setStyleClass(
"ui-icon ui-my-table-browser-order "
+ "ui-icon-arrowthick-1-n");
}
} else {
tc.getOrderIndicator().setStyleClass("");
}
}
...
Finally example shows how to implement JQuery UI component events integration with FireWeb framework by implementation of core interface CustomEventListener. The OnClick is a good example.
@EventListener(value = "click", executor = Executor.Server,
customizedListeners = JQueryCustomizedListener.class)
@Retention(RetentionPolicy.RUNTIME)
@Target(ElementType.METHOD)
@Inherited
public @interface OnClick {
}
More ready to use JQuery UI component you can find in package org.fireweb.ui.jquery.
You can also see how use @InitializeView to setup locale UI labels and core event @OnLocaleChange to catch browser locale changes.
/*
* Set labels from resources
*/
@InitializeView
@OnLocaleChanged
public void init() {
FireWebApplication app = getApplication();
int r = 1;
layout.getCell(r++, 0).setText(app.getResource("form.field.id"));
layout.getCell(r++, 0).setText(app.getResource("form.field.fn"));
layout.getCell(r++, 0).setText(app.getResource("form.field.ln"));
layout.getCell(r++, 0).setText(app.getResource("form.field.bd"));
layout.getCell(r++, 0).setText(app.getResource("form.field.ef"));
save.setLabel(app.getResource("form.button.save"));
close.setLabel(app.getResource("form.button.close"));
setDialogTitle(app.getResource("form.title"));
}
As database engine i use HSQLDB.
Below shortly about demo functionality.
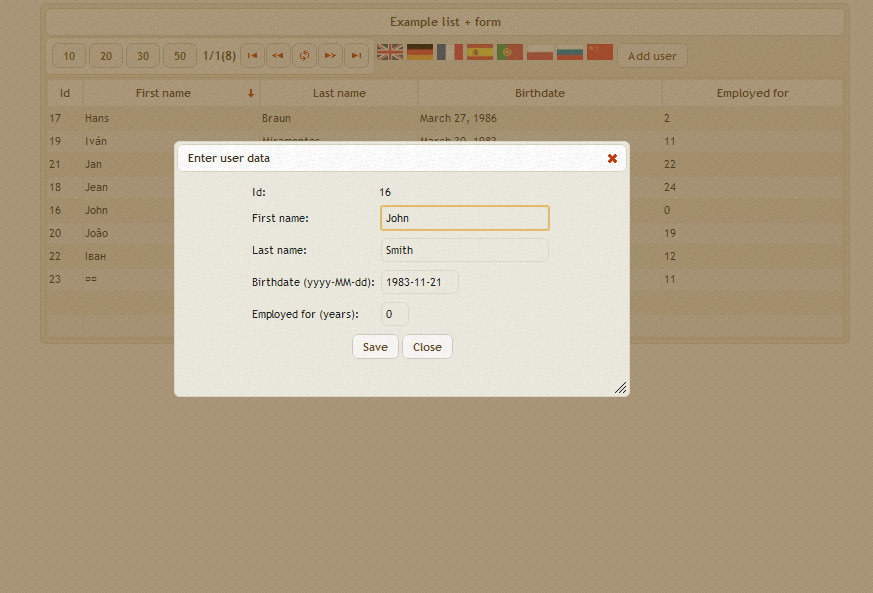
To modify user
data simply click list row, fill form in modal window and press
"Save" button.

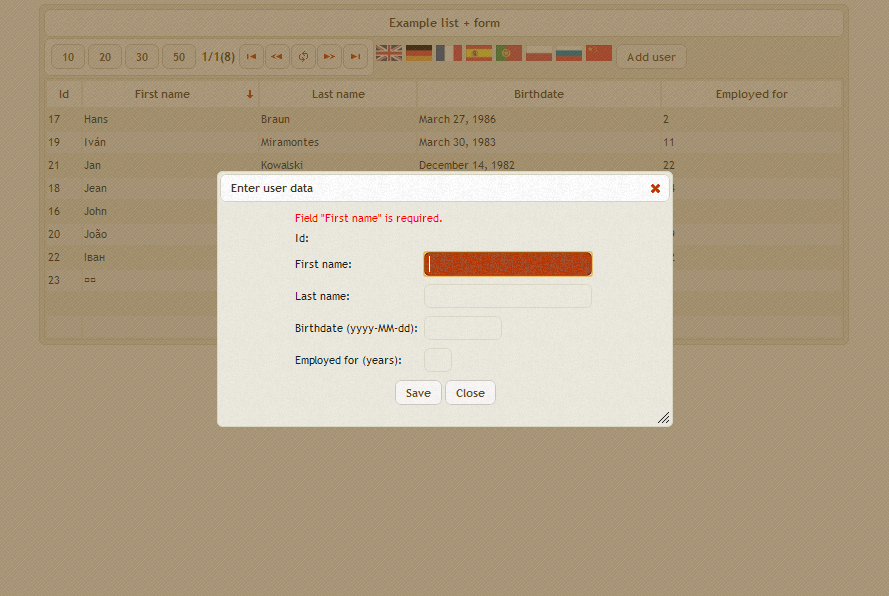
To add new user click button "Add user" above the list, then fill form in modal window and press "Save" button.

To change UI locale click on chosen flag. Default locale comes from your browser settings.
Demo code you can get from here jquery-db.war